目前移动端应该大都是用rem来做自适应布局,下面是关于如何基于vue-cli配置的项目做移动端屏幕适配。
1.安装
在命令行中输入并运行: i lib-flexible --save

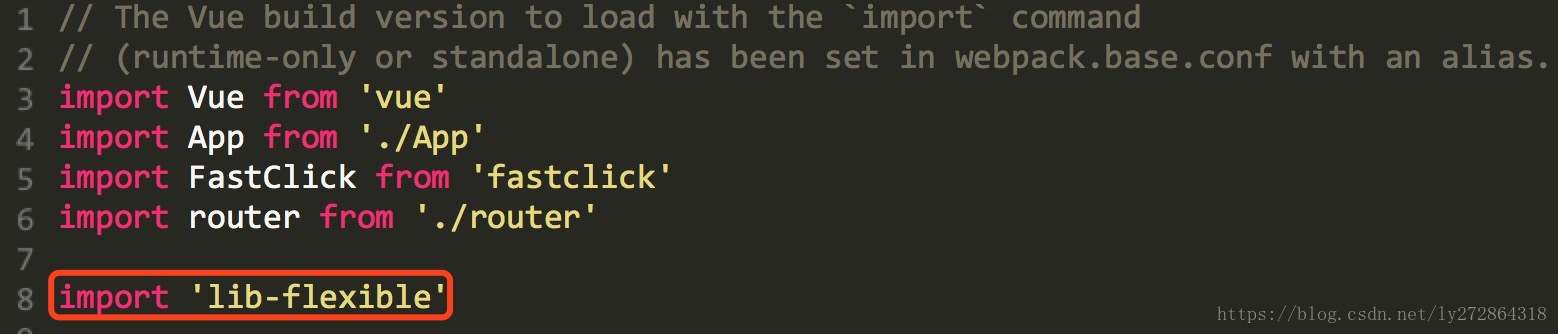
2.在项目入口文件main.js中引入lib-flexible
import 'lib-flexible'

3.安装postcss-loader、postcss-px2rem
在命令行中输入并运行:npm install postcss-loader postcss-px2rem --save

注:我用的是cnpm是因为安装了镜像,没有安装淘宝镜像就是npm
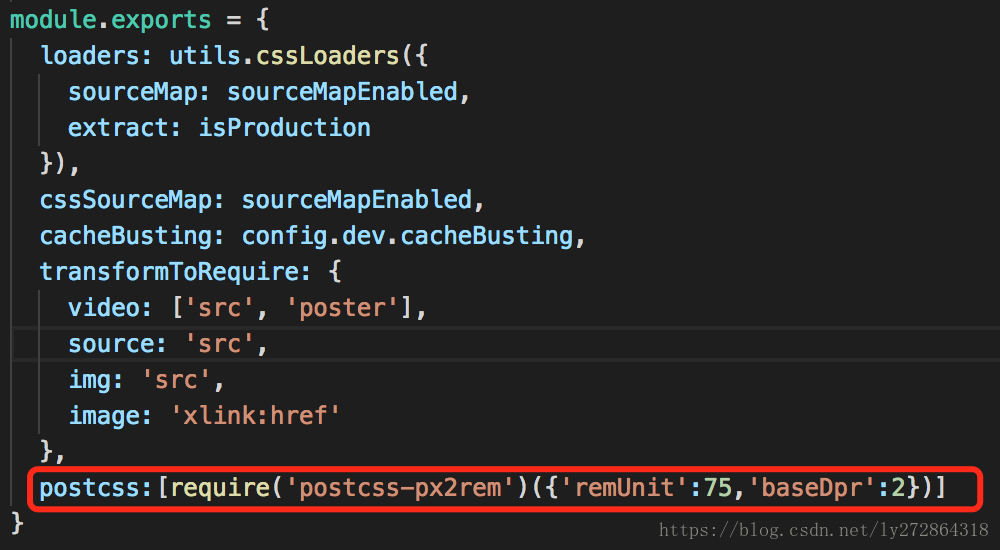
4.修改项目build文件夹下的vue-loader.conf.js文件
在module.exports中加入postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]

修改了vue-loader.conf.js文件我们需要在终端重新输入并运行npm run dev
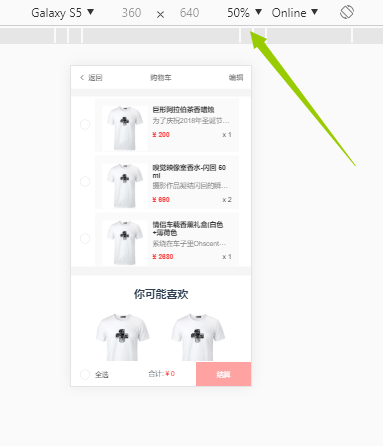
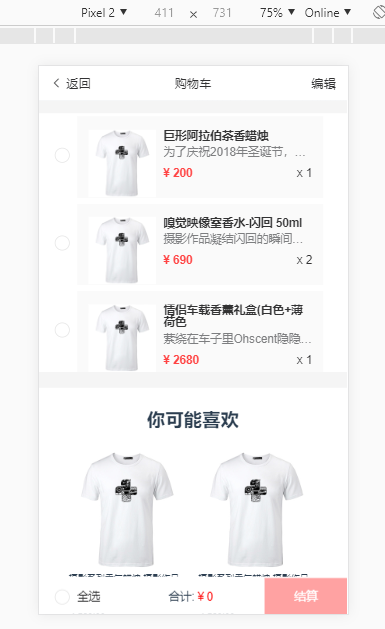
可以看到的效果

百分之50也可以自适应

百分之75也可以自适应
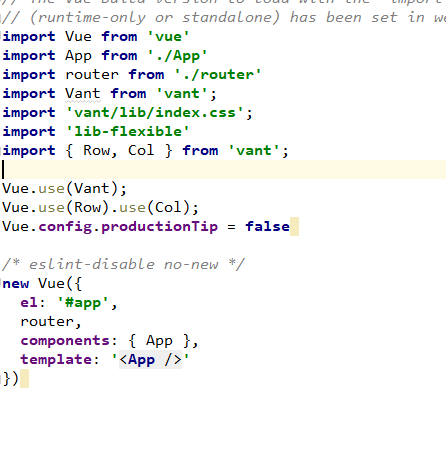
我的main.js文件

我引用的是Vant UI框架
官网地址
Vant的安装与使用
要是没有看到效果的可以在index.html页面上的头部加上一句